非常喜庆个性的一个美化,有点非常的闪亮,不是一般人都能接受的,默认出现时间为晚8点到早8点,距离顶部为50px;可以根据自己的需求修改。配合网站每天自动夜间模式效果非常好,有网站风格需要的可以拿去研究。
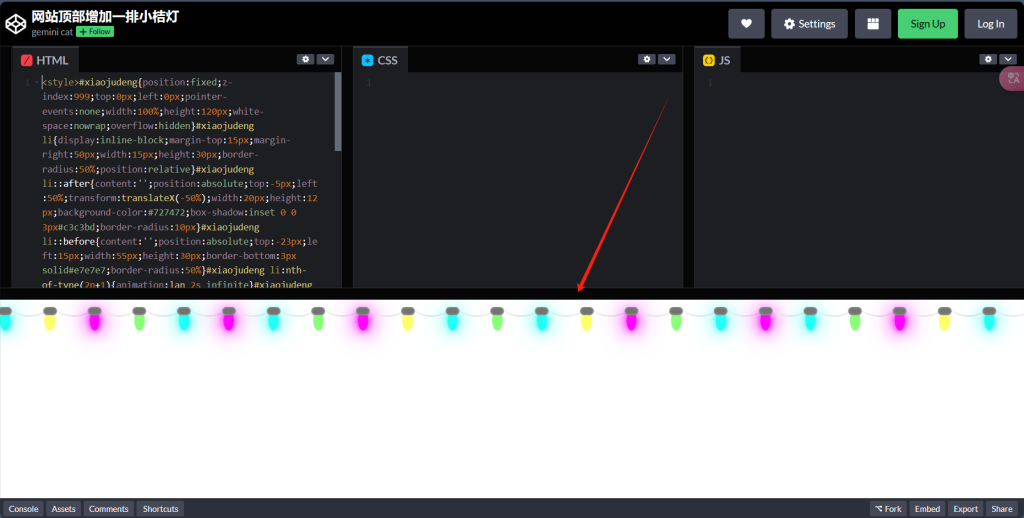
![图片[1]-给你的博客网站顶部增加一排呼吸小桔灯代码-Vc博客](https://blogimg.vcvcc.cc/2024/01/image-30-1024x518.png?imageView2/0/format/webp/q/75)
使用教程
以Wordpress为例把下面的代码加入到主题目录下function.php中
HTML代码
add_filter('wp_footer', 'add_lu_xiaojudeng');
function add_lu_xiaojudeng() {
date_default_timezone_set("Asia/Shanghai");
$curTime = date("Y-m-d H:i:s",time());
$stimestamp = date("Y-m-d H:i:s",mktime(8,0,0,date("m"),date("d"),date("Y"))); //早上8点。
$etimestamp = date("Y-m-d H:i:s",mktime(20,0,0,date("m"),date("d"),date("Y"))); //晚上8点。
if(($curTime >= $stimestamp & $curTime <=$etimestamp)== false){
echo'
<div id="xiaojudeng">
</div>
<script type="text/javascript">
var con = document.getElementById("xiaojudeng");
var width=document.body.clientWidth;
var j = Math.ceil(width/15) + 1;
for(var i=0; i<=j; i++){
var crli = document.createElement("li");
con.appendChild(crli);
}
</script>';
}
}CSS代码
© 版权声明
THE END
















暂无评论内容